今回から連載をスタートします。
題して、
「予約システムを自作しよう 」
です。
全5回で連載予定です。

筆者(kei)
この記事は次のような方におすすめ!
- 自社サイトで予約空き状況を確認できるようにしたい
- 予約を自動化したい
- 無料がいい
- シンプルな機能だけでいい
この連載では、Googleの以下の機能を用いて完全無料の予約システムをつくっていきます。
- Gmail
- Google カレンダー
- Google フォーム
- Google スプレッドシート
- Google App Script
この連載を読み終えるころには、あなたも仕事で使える便利な予約システムが自作できているはずです。
そこまでの機能は必要ないという方も、第2回連載までで、スタッフが電話や他のツールで予約を受け、Googleカレンダーに入力すれば、サイトで予約空き状況とお店の定休日などの情報を確認できるようになりますので、第1段階としては、第2回連載まで読んでみてください。
それではやっていきましょう。
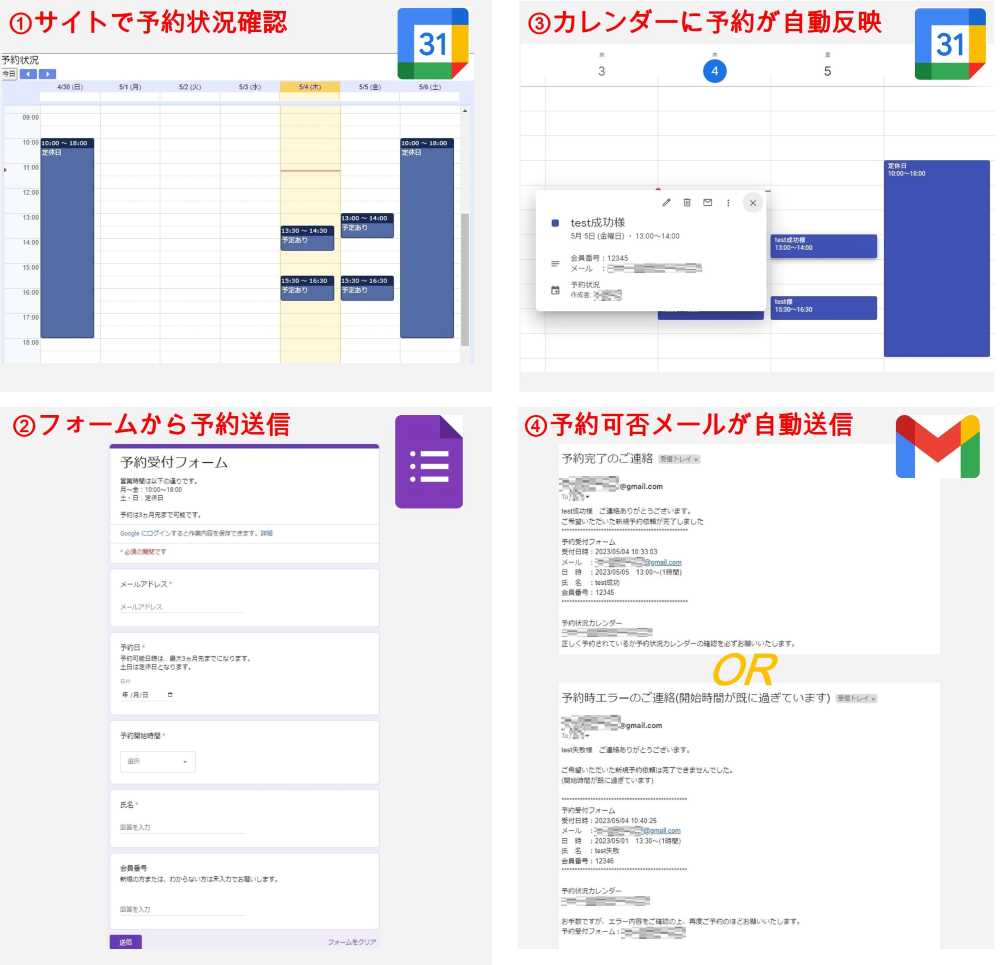
完成イメージ
まず、この連載で自作する予約システムがどのようなものになるかイメージをお伝えします。これを知ることで、今自分がどの部分を作っているのかわかり、理解が深まると思います。
今回は、店舗を訪れるお客様のための「予約フォーム」を作っていきます。

- 自社サイトで予約状況が閲覧できるようになる(第2回連載)
- 自社サイトから予約が可能になる(第3回連載)
- お客様から予約を自動で予約状況に反映できるようになる(第4回連載)
- 予約完了(不成立)メールがGmailでお客様に送信される(第5回連載)
想定店舗の情報
実際に作成するうえで、条件を明確化していくことが重要になるため、ここでは想定店舗の情報を列挙していきます。
- 営業時間は月曜日から金曜日の10時から18時とする
- 土日は定休日とする(祝日等は検討に入れない)
- 予約は1時間固定(予約開始時間の最終は17時スタートとする)
- 予約開始時間は〇時ちょうどか、〇時30分の2通り
- 予約は最大3か月先まで
- 同時間帯に予約できるのは1名のみ
- 予約フォーム回答後、予約可能な場合は予約完了メール、予約不可の場合は予約エラーメール
今回作成する予約システムに手を加えることで、いろいろな機能を追加することができますので、今回の予約システムでは、導入ハードルを下げるために、最低限の機能に留めています。
実装する機能
実装する機能は以下の通りです。
- フォーム送信後、予約内容をGoogleカレンダーに反映する機能
- フォーム送信後、予約完了メールをお客様に自動返信する機能
- 予約できない場合に、予約エラーメールをお客様に自動返信する機能
この程度の機能がきちんと作れれば、実務でも使える予約システムと入れるのではないでしょうか。細かい設定については、各機能を作る際に説明していきます。
それではやっていきましょう。
それでは早速、次のページ「Googleカレンダーをサイトに載せよう」から作っていきましょう!



コメント