前回の記事から
「予約システムを自作しよう 」
と題して連載をスタートしました。
今回2回目は、店舗を訪れるお客様のための画面、いわゆる「表側」の機能になります。
少しずつ開発を進めていきましょう。
前準備
今回作成する予約システムもこのGoogleの様々なサービスを使用していきますので、Googleアカウントが必須となります。
Googleアカウントを持つことで、Googleの様々なサービスを無料で使用することができます。
前準備では、以下の2つをやっていきます。
- 予約システム専用の「Googleアカウントの作成」
- 予約システム専用のカレンダーを「Googleカレンダーで作成」
Googleアカウントをつくろう
Googleアカウントは持っているという方が多くいると思いますので、以下のような方以外は、「Googleカレンダーで新しいカレンダーを作ってみよう」へお進みください。
- Googleアカウントを一つも持っていない方
- Googleアカウントは持っているが、個人アカウントのみの方

個人のアカウントとは分けておくことを強くお勧めします。
Googleアカウントの作り方については以下の記事でご紹介しています。
Googleカレンダーで新しいカレンダーを作ってみよう
Googleカレンダーは初期時、アカウント名のカレンダー、ToDoリストのカレンダー、リマインダーのカレンダーの3つカレンダーがマイカレンダーがあります。

今回作成する予約システムの予約状況を表示するカレンダーは、予約状況専用として利用したいため、新たに作成することを強くお勧めします!
作り方を知っている方は、「予約状況」でカレンダー作成し、「Googleカレンダーをサイトに載せよう」へお進みください。
Googleカレンダーでの新しいカレンダーの作り方については以下の記事でご紹介しています。
Googleカレンダーをサイトに載せよう
それでは、本題のGoogleカレンダーをサイトに載せる作業をやっていきます。
サイトにGoogleカレンダーを表示させるためには、以下のような表示用のHTMLという埋め込みコードを取得する必要があります。
<iframe src=”https://calendar.google.com・・・>・・・・・・・・</iframe>

なにこれ!?わからない

多くの方が、HTMLってなに?という感じだと思います。
Googleの機能で設定するだけでHTMLが自動生成しますので、
心配する必要はありません。
それでは、埋め込みコードの取得について説明していきますね!
埋め込みコードの取得

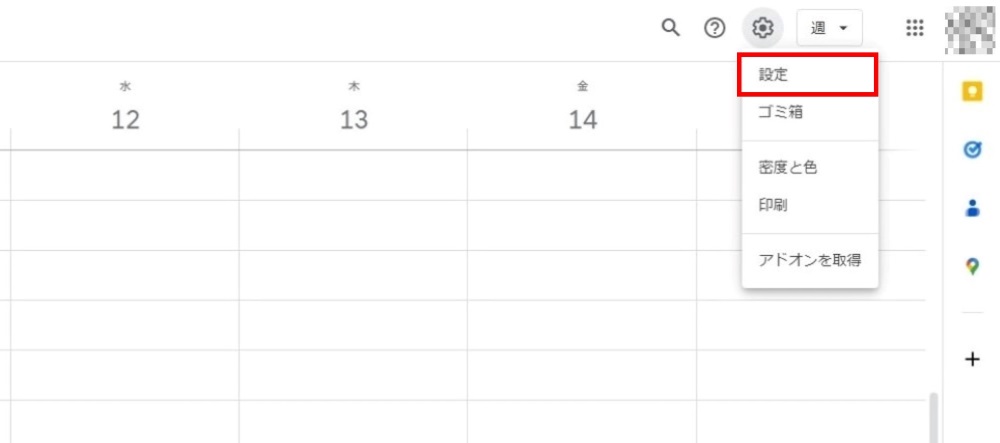
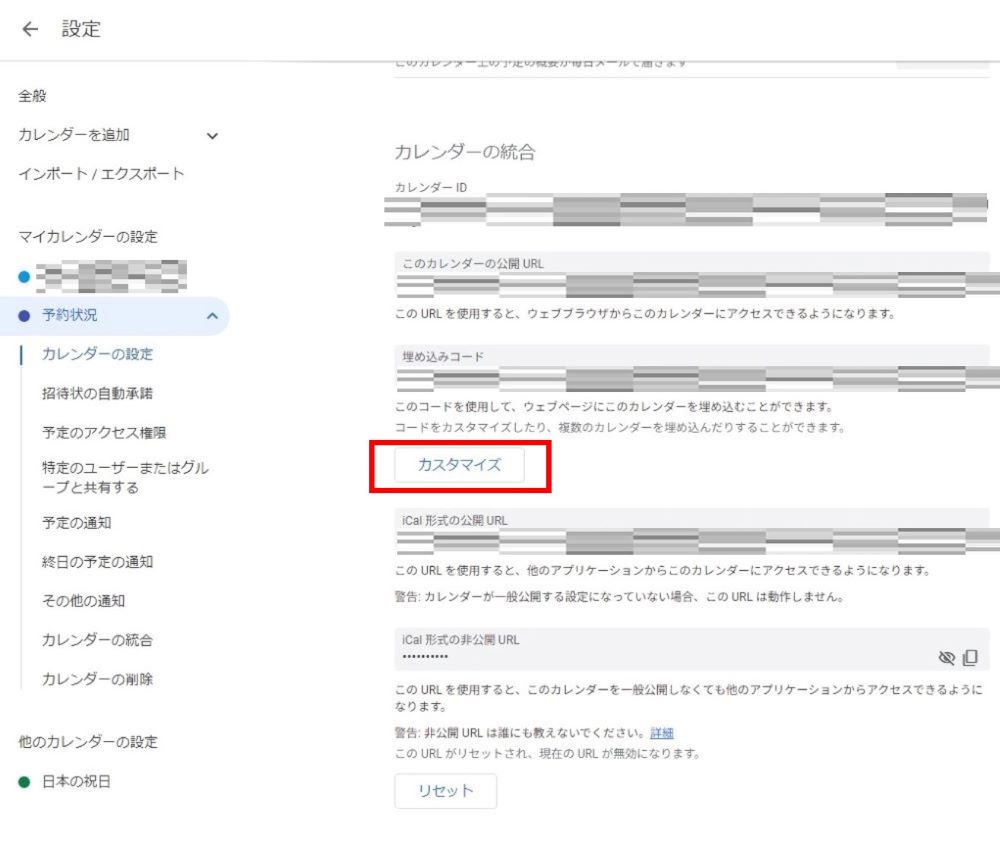
Googleカレンダーの右上の歯車マークから「設定」をクリックします。

予約状況確認用に作成したカレンダー「予約状況」をクリックし、「カレンダーの統合」内の「カスタマイズ」をクリックします。

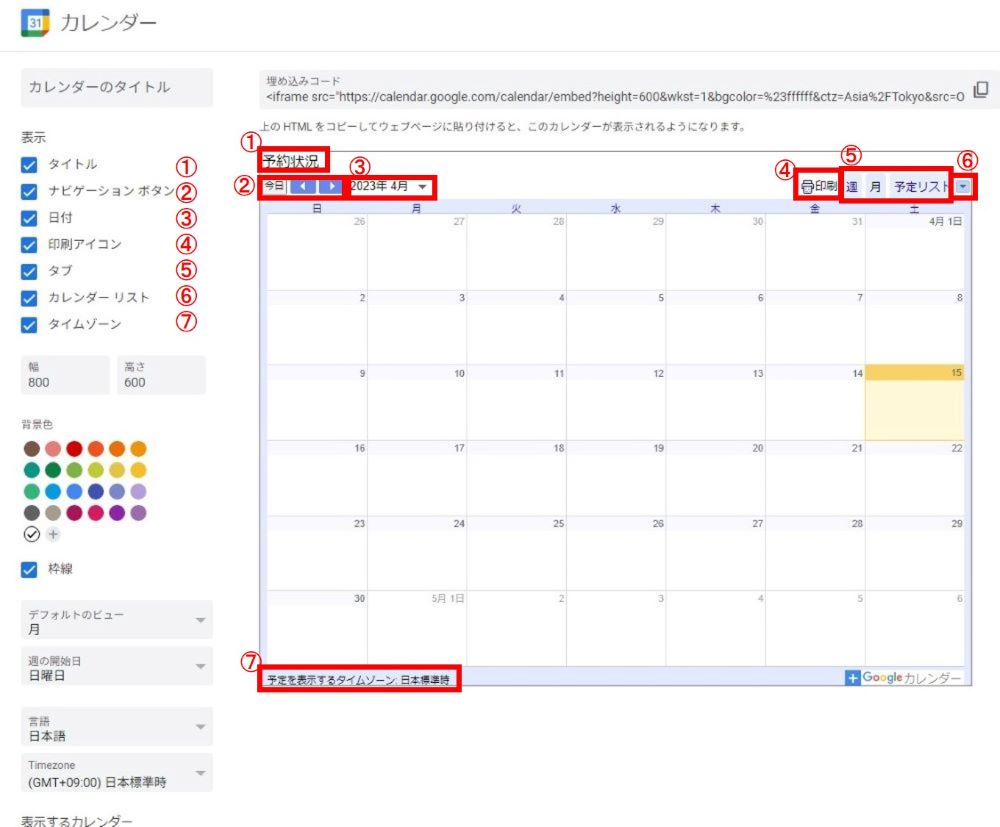
ここで、Googleカレンダーをサイトに表示させた際にどのように見せたいかを設定します。設定できる項目は多数あります。
左の設定を変更する度に、右のカレンダーが変化していくので、お気に入りの設定を見つけてみてください。タイトルは設定しているカレンダー以外の名前も入力できます。

自社サイトに予約状況を載せることを想定したおすすめ設定は以下です。
①タイトル、②ナビゲーションボタン、⑦タイムゾーンのみチェック
幅:1000
デフォルトビュー:週
その他は初期設定
設定が完了したら、右上の「埋め込みコード」をコピーしておきます。
Googleカレンダーをサイトに表示させよう
先ほどの埋め込みコードをWordPressの当記事に張り付けて、Googleカレンダーを表示させていきます。サイトによって貼り付け方は少し異なりますが、HTMLとして貼り付ける点では同じなのでやってみてください。
埋め込みコードさえ作ってしまえば、サイトのどこにでもGoogleカレンダーを載せることができます。
埋め込みコードの貼り付け方

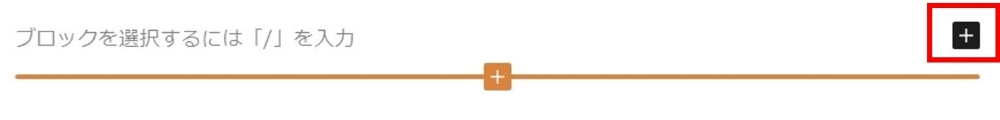
Googleカレンダーを埋め込みしたい場所で「+」をクリックします。

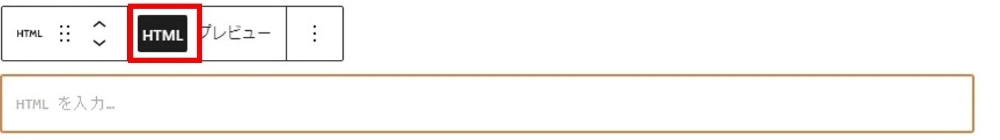
「カスタムHTML」と入力し、「カスタムHTML」をクリックします。

HTMLになっていることを確認し、「HTMLを入力」と表示されている箇所に、先ほどコピーしておいたGoogleカレンダーの「埋め込みコード」を貼り付けます。
「プレビュー」をクリックし、Googleカレンダーの表示を確認し、設定したとおりに表示されていれば、WordPressで保存します。
サイトに表示されたGoogleカレンダー
まとめ
今回は、連載「予約システムを自作しよう 」の第2回目「Googleカレンダーをサイトに載せよう」を説明してきました。
ここまでできると、予約空き状況とお店の定休日などの情報をサイト上に公開できたことになります。予約フォームまで必要ないという方は、ここまでで作業完了です。
スタッフが電話や他のツールで予約を受け、Googleカレンダーに入力すれば、サイトで予約空き状況とお店の定休日などの情報を確認できるようになります。
次回の連載は、「Googleフォームで予約受付フォームを作ろう」です。







コメント