連載「予約システムを自作しよう 」の3回目です。
前回に引き続き、店舗を訪れるお客様のための画面、いわゆる「表側」の機能になります。
引き続き、少しずつ開発を進めていきましょう。
Googleフォームを作ろう
Googleフォームの新規作成
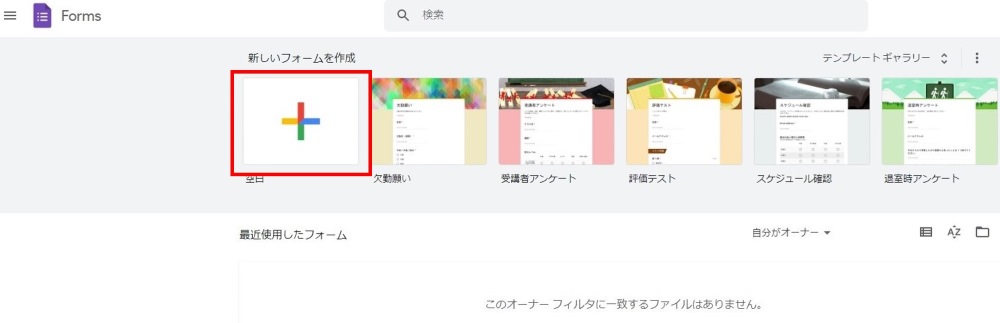
まずは、Googleフォームを新規作成しましょう。

画面から右上のアイコンをクリックし、フォームを開きます。

「+」マークをクリックし、新しいGoogleフォームを作成します。
タイトルの設定

無題のフォームと記載されている箇所にフォームのタイトルを入力します。
今回は、「予約受付フォーム」と入力しています。

同様に左上の無題のフォームと記載されている箇所にもフォームのタイトルを入力していきます。
今回は、「予約受付フォーム」と入力しています。
メールアドレスの収集

「設定」タブをクリックします。

- 「回答」の右側にある「 ^ 」をクリックします。
- 「メールアドレスを収集する」を「回答者からの入力」にします。

「確認済み」は入力間違い等が少ないメリットがある一方で、Googleアドレスのログインが必須となるため、今回は「回答者からの入力」にしています。
フォーム送信後画面のメッセージ設定

「設定」タブをクリックした状態で
- 「プレゼンテーション」の右側にある「 ^ 」をクリックします。
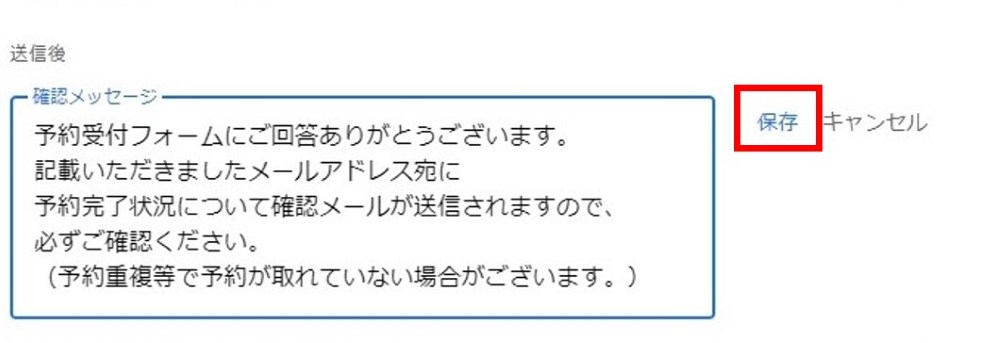
- 「確認メッセージ」の右の「編集」をクリックします。

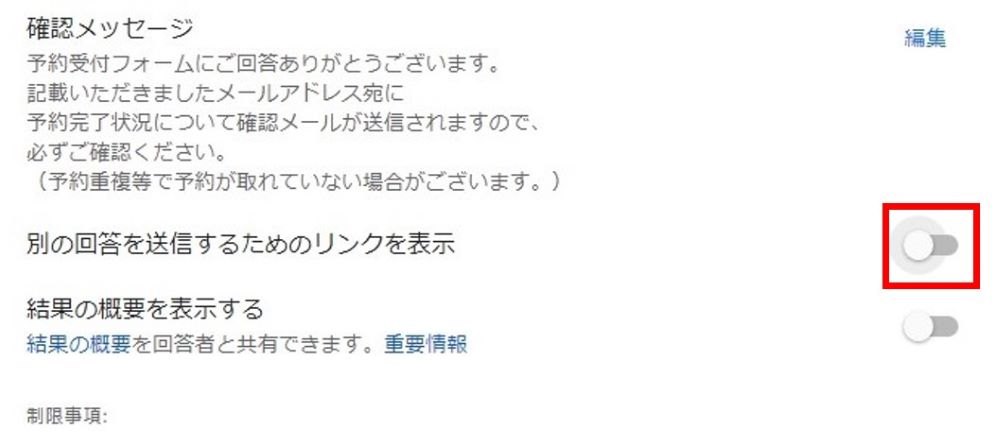
確認メッセージを入力します。

この予約システムでは、自動返信メールを送信させますので、ここで予約終了だと思われないようなメッセージを記載します。

「別の回答を送信するためのリンクを表示」をOFFにします。

今回の予約システムでは、自動返信メールを確認後、他の予約をしてほしいため、OFFにしています。
各項目を設定しよう
次に各質問項目を設定していきます。
予約日

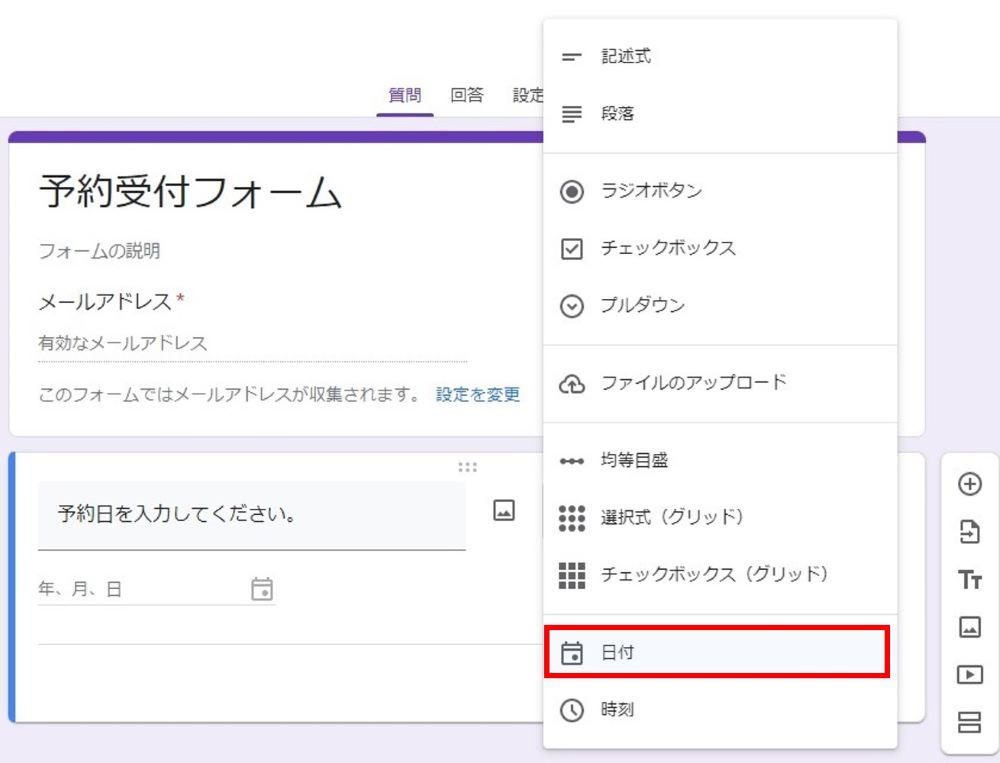
- 項目タイトルを「予約日」に変更します。
- 回答方法を「日付」に変更します。

- 「必須」のスイッチをONにします。
- 「︙」から説明をクリックし、説明文言を追加するとわかりやすくなります。
予約開始時間

- 右のサイドメニューから「+」をクリックし、項目を追加します。
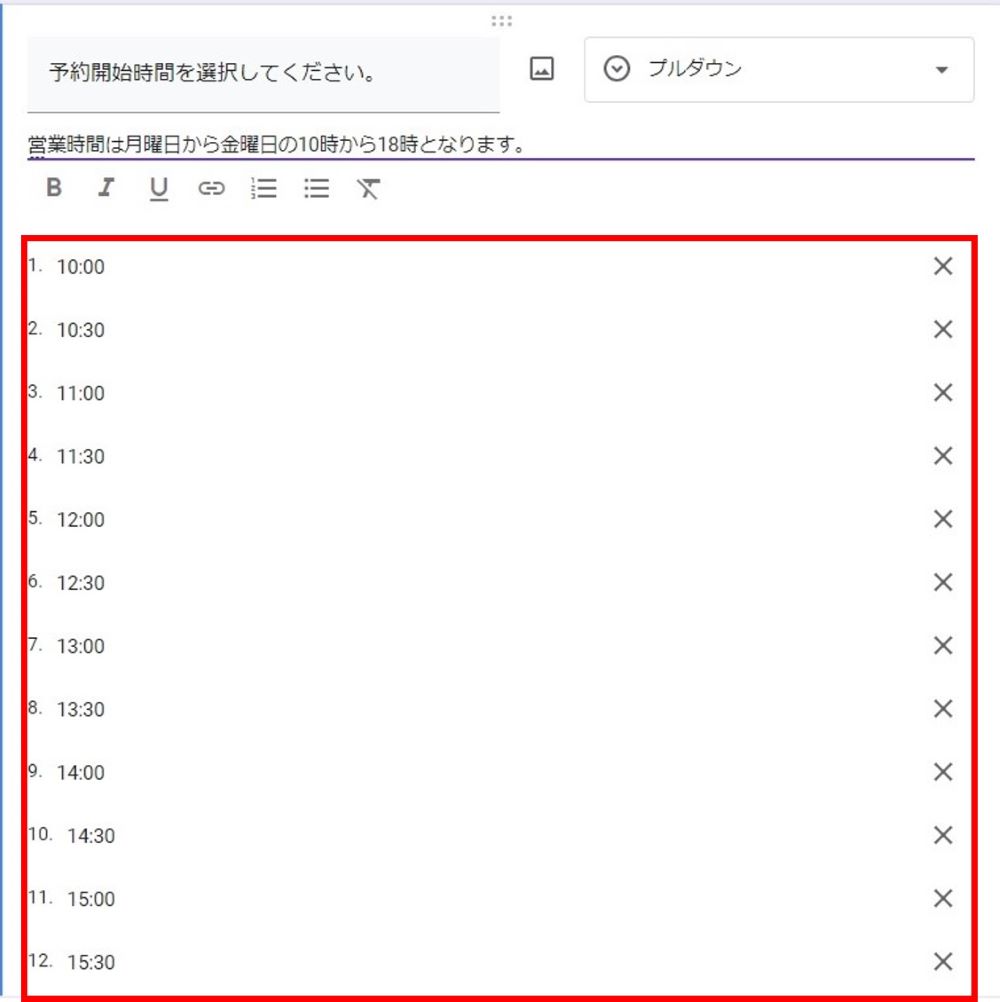
- 項目タイトルを「予約開始時間」に変更します。
- 回答方法を「プルダウン」に変更します。
- 10:00から17:00までの営業時間を30分単位で入れてください。
- 「必須」のスイッチをONにします。
- 説明を追加するとわかりやすくなります。
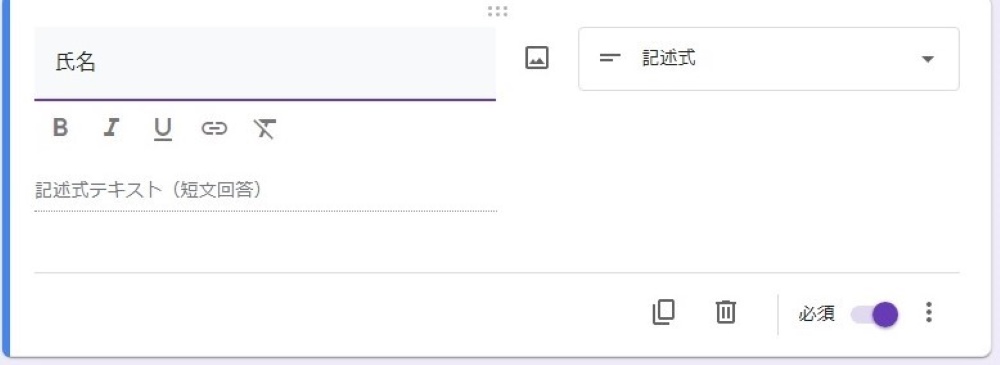
氏名

- 右のサイドメニューから「+」をクリックし、項目を追加します。
- 項目タイトルを「氏名」に変更します。
- 回答方法を「記述式」に変更します。
- 「必須」のスイッチをONにします。
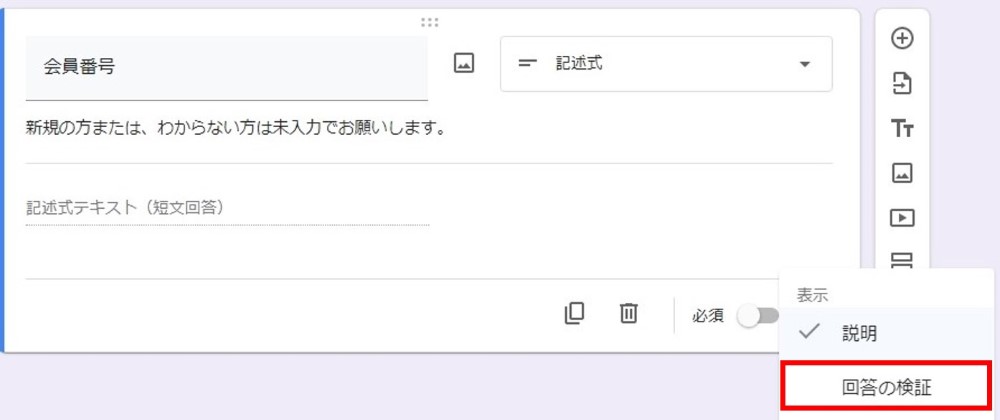
会員番号

- 右のサイドメニューから「+」をクリックし、項目を追加します。
- 項目タイトルを「会員番号」に変更します。
- 回答方法を「記述式」に変更します。
- 説明を追加するとわかりやすくなります。
- 「︙」から回答の検証にチェックします。

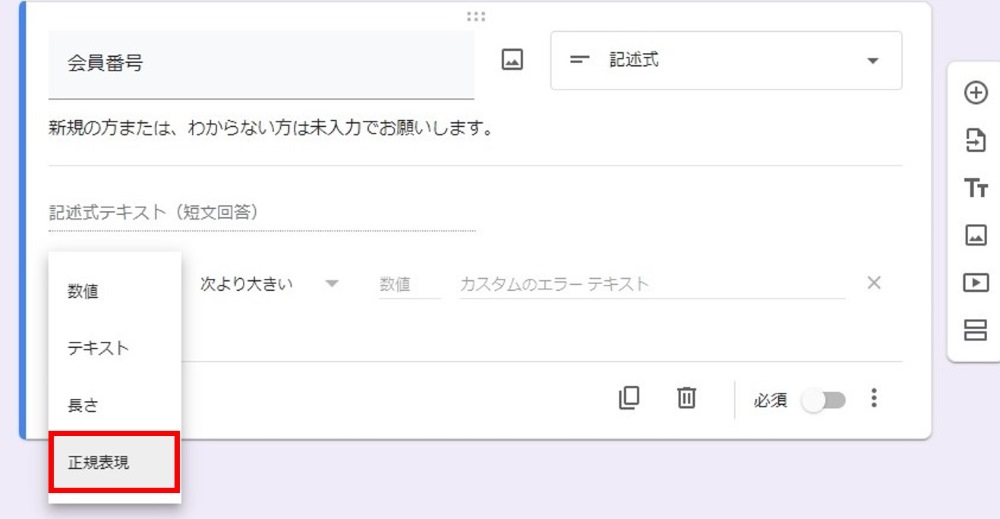
入力する文字列を制御するため、「正規表現」を選択します。

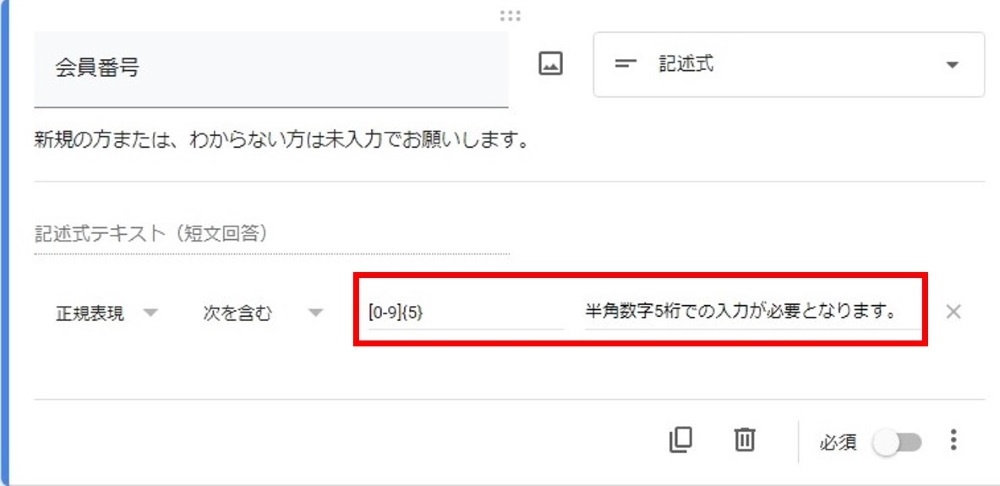
- パターンに[0-9]{5}を貼り付けてください。
- カスタムのエラーテキストに「半角数字5桁で入力が必要となります」と記載します。
プレビューで確認

各項目の設定が完了したら、プレビューで確認してみましょう。
画面右上にある目玉のアイコンがプレビューボタンとなります。

実際に入力することできますので、入力して動作確認をしてみましょう。
実際に送信した回答は、「回答」タブに表示されるので確認してみてください。
以上、Googleフォームの作成作業は完了となります。
その他の作業
ここでは、作成したGoogleフォームをサイト等で利用する際に必要なURLや埋め込みコードの取得方法について説明していきます。
URLの取得方法

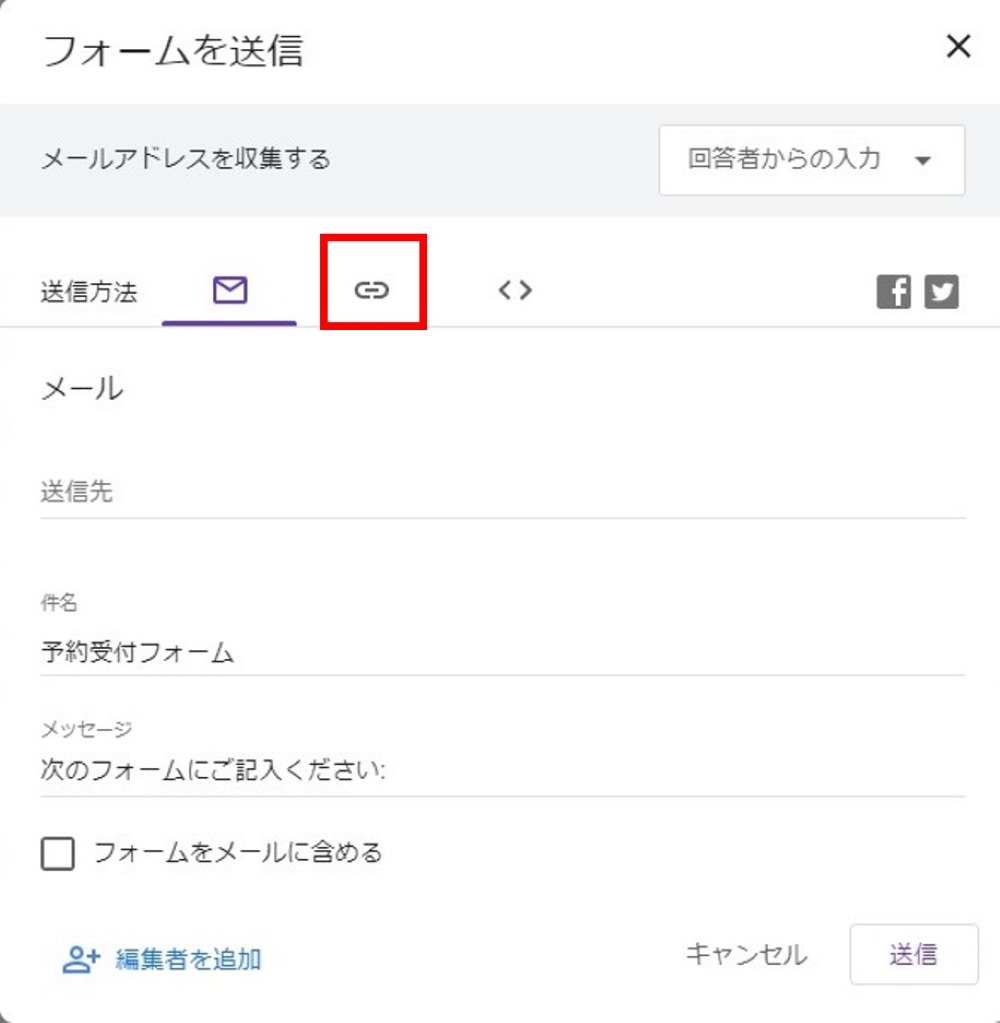
右上の「送信」ボタンをクリックします。

真ん中のリンクタブをクリックします。

URLを短縮にチェックを入れ、上記に表示されたURLがこのGoogleフォームのURLになります。
埋め込みコードの取得方法

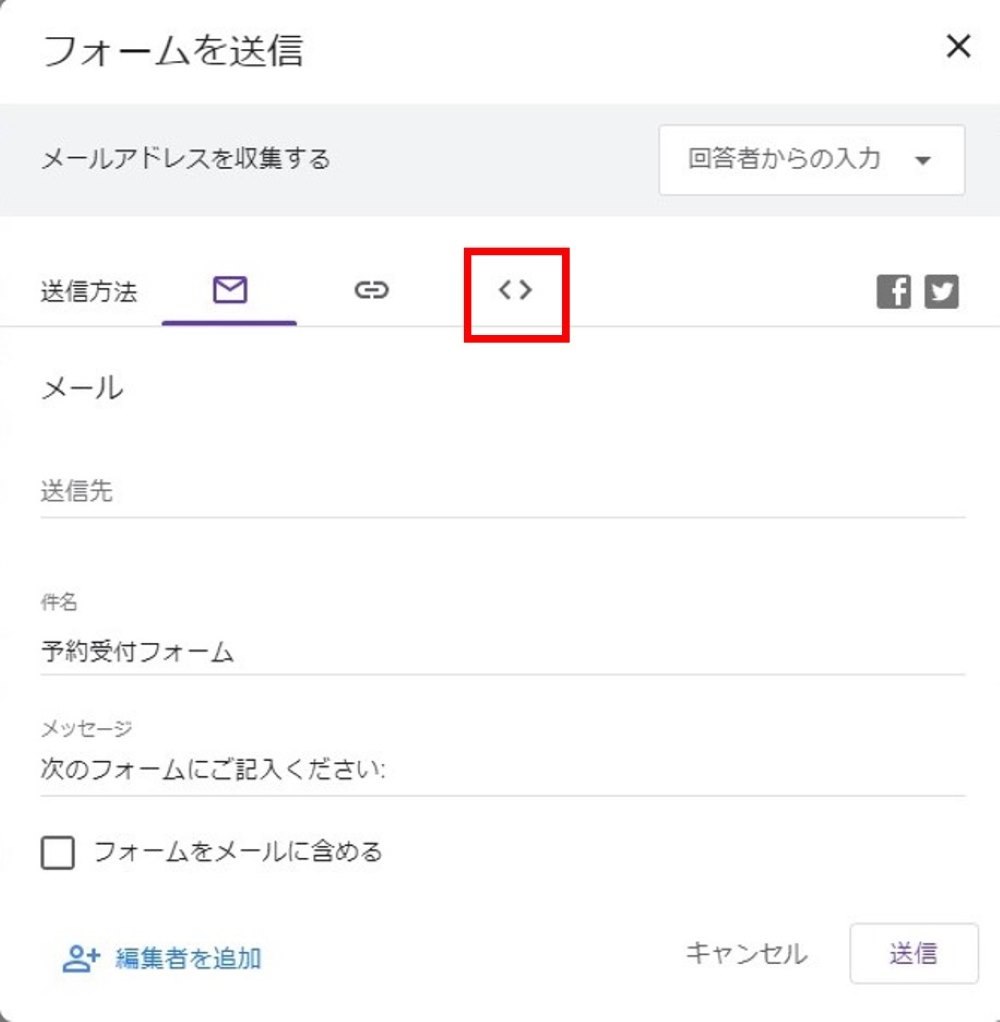
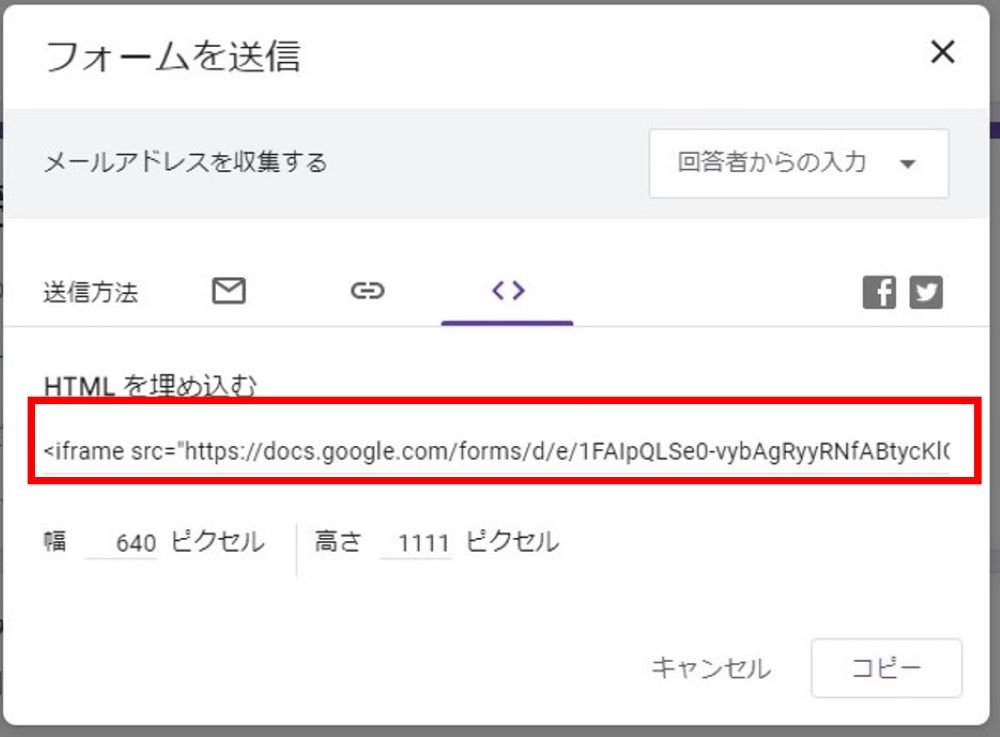
右上の「送信」ボタンをクリックし、右端の「<>」タブをクリックします。

幅、高さをサイト用に設定し、「HTMLを埋め込む」の下に出てきた<iframe・・から始まる文字列がサイトへの埋め込みコードになります。
まとめ
今回は、連載「予約システムを自作しよう 」の第3回目「Googleフォームで予約受付フォームを作ろう」を説明してきました。
ここまでの作業で、予約状況を表示するカレンダーと予約受付フォームが完成しました。こちらは店舗を訪れるお客様のための画面、いわゆる「表側」の機能です。
次回からはフォームで受け付けた内容を、Googleカレンダーに反映したり、Gmailで自動返信したり、「裏側」の機能について説明していきます。
次回の連載は、「Googleフォームの内容をGoogleカレンダーに反映させよう」です。
いよいよ、GAS(Google App Script)を用いてプログラムを作成する部分になります。






コメント